5 Minute Quick Start
Hello World Plugin
Let's create a simple "Hello World" plugin that responds with a JavaScript alert "Hello, Developer!" when a user says hello world.
- Install the LipSurf CLI.
yarn global add @lipsurf/cli
- Scaffold a project.
lipsurf-cli init HelloWorld && cd lipsurf-plugin-helloworld
The most important bit is the plugin created in src/HelloWorld/HelloWorld.ts. It should be something like this:
// lipsurf-plugin-helloworld/src/HelloWorld/HelloWorld.ts
/// <reference types="@lipsurf/types/extension"/>
declare const PluginBase: IPluginBase;
export default <IPluginBase & IPlugin>{
...PluginBase,
...{
niceName: "Hello World",
description: 'A "hello world" plugin.',
// a RegEx that must match against the current tab's url for the plugin to be active (all of it's commands minus global commands)
match: /.*/,
version: "1.0.0",
apiVersion: 2,
commands: [
{
name: "Respond",
description:
"Respond with something incredibly insightful to the user.",
// what the user actually has to say to run this command
match: "hello world",
// the js that's run on the page
pageFn: function () {
alert("Hello, Developer!");
},
},
],
},
};
The meat of the plugin lives in the array of commands. Each Command object has a match property for what the user needs to say to run it, a pageFn property for the code that's actually run and a bunch of meta properties like name, description etc.
NOTE
If you change the plugin id, "HelloWorld" in this case, make sure to change the directory name as well so it matches.
- Compile our TypeScript file and make the LipSurf plugin.
yarn watch
NOTE
This will watch our *.ts files for changes and compile them to JavaScript, and finally a LipSurf plugin whenever a change is detected 😃
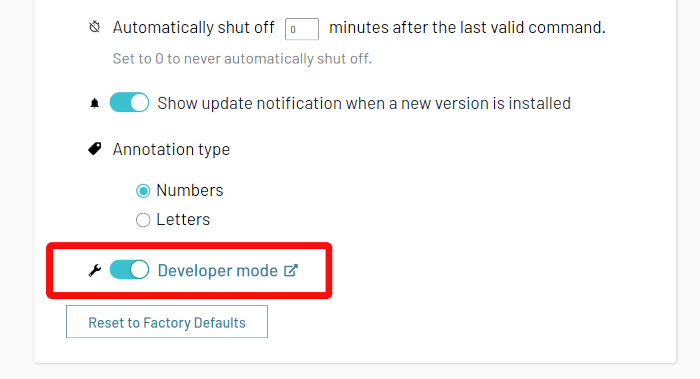
Time to load 'er up. Open up Google Chrome and right click the LipSurf icon then "Options".
Turn on "Developer mode" by checking its box.

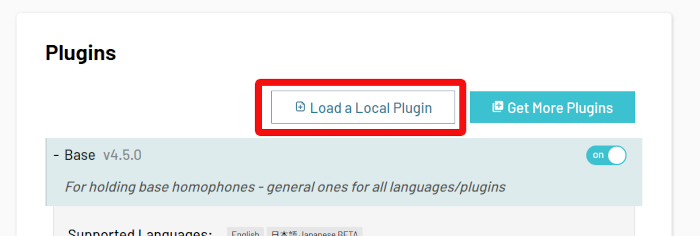
- Click "Load a Local Plugin" under "Plugins" and navigate to the compiled
.lsfiledist/HelloWorld.1-0-0.0.ls.
NOTE
The ls extension is special for LipSurf extensions. It's basically 3 JavaScript files rolled into one.

🏁 That's it! 🏁
Verifying
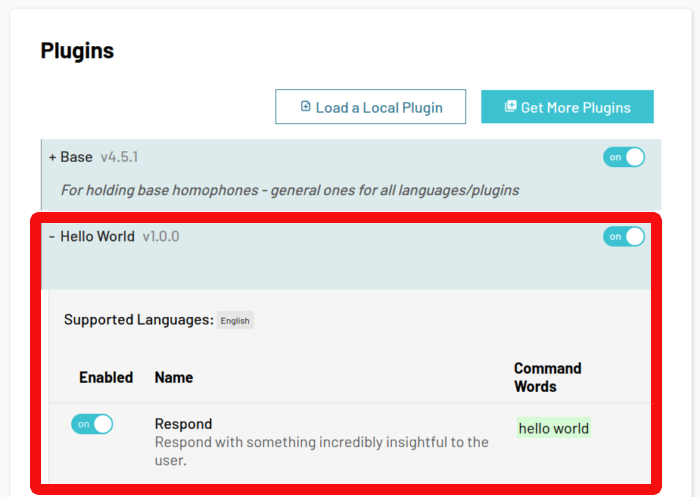
After a few seconds your plugin should appear in the plugins list if there were no installation problems.
TIP
Check the developer console (<F12>) for hints if there are installation issues.

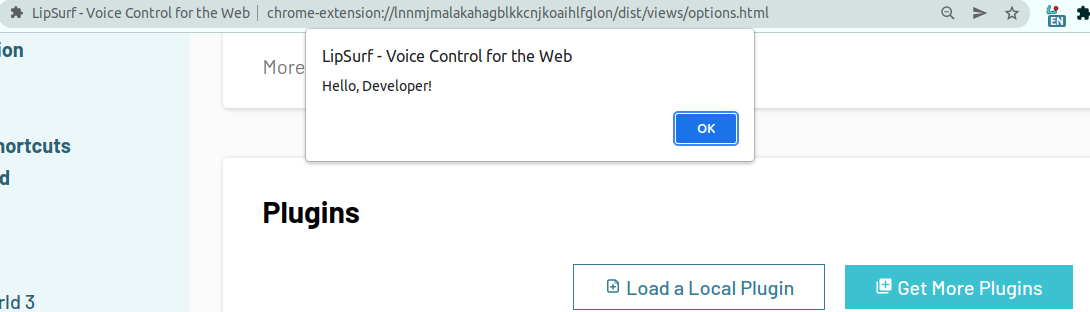
Now try saying hello world in any tab (since this plugin has a catch-all /.*/ regex for the match property it should run on any non-special URL).
If everything went smoothly, you should see a JavaScript alert like this one:

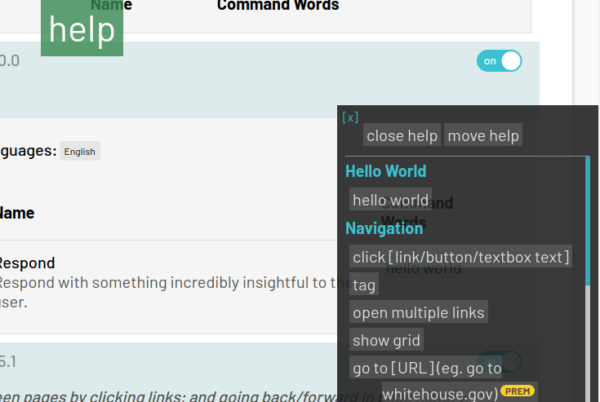
You can also say help to see your new command listed in the auto-generated help overlay.

What's Next
If you think that's nifty, we've just scratched the surface! LipSurf can handle homophones, dynamic match commands, multiple languages and more!
Check out the "Advanced" topics after you take a deep breath and regain your composure from all this excitement!