Internationalization
LipSurf was designed from the ground-up with multi-language support in mind.
LipSurf uses the built-in HTML5 speech-recognizer, hence it supports all of the languages that the Google speech recognizer does, in theory.
TIP
For a list of supported languages see here: https://cloud.google.com/speech-to-text/docs/languages
The base language is English, but any plugin can have its metadata and match phrases/functions adjusted to be compatible with other languages.
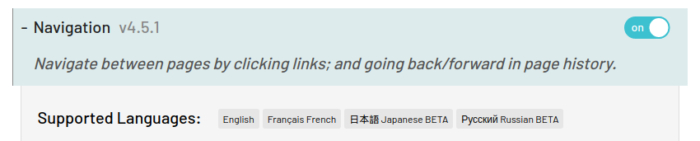
The languages that a given plugin supports are shown in the options.

Once a user has at least one plugin installed that supports a given language, they can switch to that language in the general options.

Example
Let's localize the hello world plugin from the quick start guide earlier.
Create a new file
HelloWorld.ja.tsin theHelloWorldfolder where in this casejais the ISO 639-1 language code for Japanese, what we're localizing for in this example.Import the English (base) plugin so we can reference it and extend it's language property.
/// lipsurf-plugins/src/HelloWorld/HelloWorld.ja.ts
/// <reference types="@lipsurf/types/extension"/>
import HelloWorld from './HelloWorld';
- Set
Plugin.languages!.jato the localizeable things.
WARNING
Plugin.languages needs a non-null assertion operator.
You can localize all the things that make sense to: nice names (the pretty ones🌼), descriptions, match patterns etc.
The commands property should be an object with keys of command names that map to the English command names they localize and of type ILocalizedCommand).
// lipsurf-plugins/src/HelloWorld/HelloWorld.ja.ts
/// <reference types="@lipsurf/types/extension"/>
import HelloWorld from "./HelloWorld";
HelloWorld.languages!.ja = {
niceName: "世界のご案内",
description: "非常に単純のプラグイン",
commands: {
"Respond": {
name: "ハロー・ワールド",
match: "はろーわーるど",
},
},
};